How To Determine When A Website Was Last Updated
When does React re-render components?
React is known for providing a fast user experience past only updating the parts of the UI that have changed.
When looking into React's render performance, in that location are a few terms and concepts that can exist hard to understand. Information technology wasn't 100% clear to me what a VDOM was or how React decides to re-return components for quite some time.
In the kickoff part of this commodity, I'll explain the nigh important concepts virtually rendering in React and how React decides to re-render a given component.
In the final department of this article, I'll bear witness you what you tin can practice to optimize the return performance of your React awarding.
If, later on reading this, you lot have open questions or find an error, feel free to leave a comment or e-mail me.
Table of Contents
-
Rendering in React
- What is rendering?
- What is the VDOM?
- What does this mean for operation?
- Want to meet re-rendering in action?
-
When does React re-return?
- Why doesn't my React component update when its props change?
-
Force a React component to rerender
- Using React'due south
forceUpdatefunction - Force an update in React hooks
- Using React'due south
-
How to optimize re-renders
- Decision-making when a component should update
- Structure of your components
-
Decision
Rendering in React
What is rendering?
If we want to understand how React renders and re-renders work, it's a good thought to understand what happens behind the scenes of the library.
Rendering is a term that can be understood on different levels of abstraction. Depending on the context, it has a slightly different meaning. In whatsoever case, ultimately, it describes the process of generating an image.
To start off, we demand to understand what the DOM (Document Object Model) is:
"The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and mode of a document."
In obviously English, this ways that the DOM represents what y'all see on your screen when you open a website, expressed through the markup language HTML.
Browsers allow the JavaScript language to change the DOM through an API: The globally available certificate represents that state of the HTML DOM and provides us with functions to alter it.
You tin change the DOM with JavaScript through the DOM programming interface that contains functions like certificate.write, Node.appendChild or Chemical element.setAttribute.
What is the VDOM?
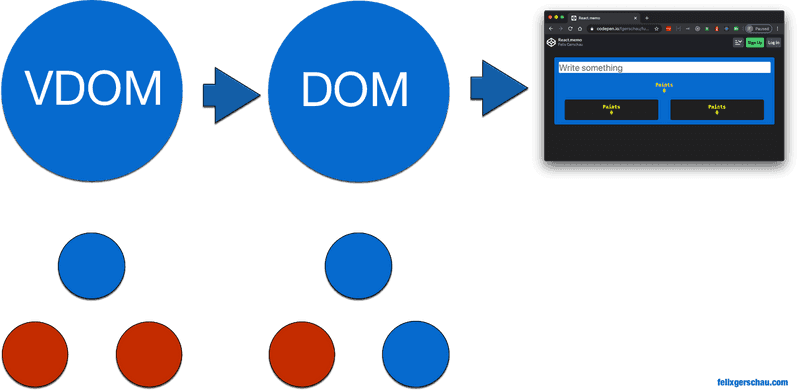
Then we accept the Virtual DOM (or VDOM) of React, some other abstraction layer on summit of that. Information technology consists of your React awarding's elements.
Land changes in your awarding will be applied to the VDOM first. If the new land of the VDOM requires a UI change, the ReactDOM library volition efficiently practise this by trying to update only what needs to be updated.
For example, if merely the aspect of an element changes, React will simply update the attribute of the HTML element past calling document.setAttribute (or something similar).

The cherry dots represent updates of the DOM tree.
Updating the VDOM doesn't necessarily trigger an update of the real DOM.
When the VDOM gets updated, React compares it to to a previous snapshot of the VDOM and so only updates what has inverse in the real DOM. If nothing changed, the real DOM wouldn't exist updated at all. This process of comparison the old VDOM with the new ane is called diffing .
Existent DOM updates are slow because they cause an actual re-depict of the UI. React makes this more efficient by updating the smallest amount possible in the real DOM.
Therefore we have to exist aware of the difference betwixt native and virtual DOM updates.
Read more about how this works in React'southward documentation about reconciliation.
What does this hateful for performance?
When nosotros talk about renders in React, nosotros really talk about the execution of the render function, which doesn't always imply an update of the UI.
Let'south meet this in an case:
const App = ( ) => { const [message, setMessage] = React. useState ( '' ) ; return ( < > < Tile message = {message} /> < Tile /> </ > ) ; } ; In office components, the execution of the whole function is the equivalent of the render function in class components.
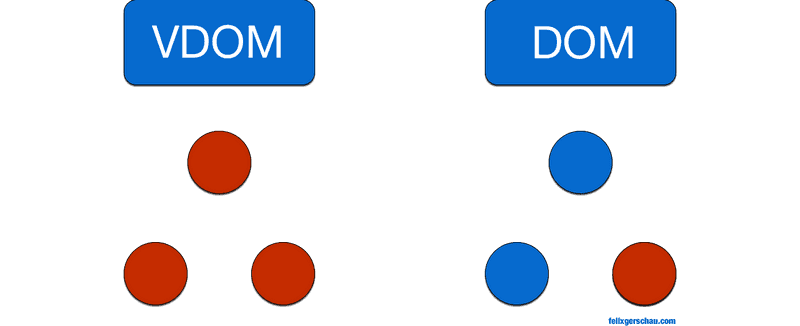
When the country changes in the parent component (in this instance, App), the ii Tile components will re-render, fifty-fifty though the 2nd one doesn't even receive any props.
This translates to having the render part being called three times, but actual DOM modifications but happen once in the Tile component that displays the message:

The cherry-red dots once again represent renders.
In React, this means calling the return function. In the real DOM, this means re-painting the UI.
The skilful news is that you lot don't take to worry too much nigh the operation bottlenecks of UI re-draws. React already optimizes this for you.
The bad news is: All those carmine dots on the left-hand side hateful that the render function of these components has been executed.
The execution of these render functions has 2 drawbacks:
- React has to run its diffing algorithm on each of those components to bank check whether it should update the UI.
- All your code in these render functions or office components volition be executed again.
The kickoff point is arguably not that important since React manages to calculate the departure quite efficiently. The danger lies in the lawmaking that you wrote is being executed repeatedly on every React render.
In the example above, we have a small-scale component tree. But imagine what happens if each node has more children, and these again might have child components. We'll run across how nosotros tin can optimize this.
Want to see re-rendering in action?
React DevTools lets you highlight renders under Components -> View Settings -> Highlight updates when components render. This will evidence you the virtual renders.
If you want to see native re-renders, yous can do so in the Chrome DevTools, nether the iii-dot bill of fare on the right -> More tools -> Rendering -> Paint flashing.
Now click through your application with first the React re-renders highlighted, and so the native renders, and y'all'll encounter how much React optimizes native rendering.
Example of Chrome's Paint Flashing selection in action.
When does React re-render?
Higher up nosotros saw what causes a re-depict of our UI, but what is calling React's render function to brainstorm with?
React schedules a render every time the country of a component changes.
Scheduling a render means that this doesn't happen immediately. React will try to find the all-time moment for this.
Changing the state means that React triggers an update when we call the setState office (in React hooks, you would employ useState). This doesn't only mean the component's render role volition be chosen, but also that all its subsequent kid components volition re-render, regardless of whether their props accept changed or not.
If your awarding is poorly structured, you might exist running a lot more JavaScript than you expected considering updating the parent node implies running the return function of all children.
In the last part of the article, we will see a few tips that help you to prevent this kind of overhead.
Why doesn't my React component update when its props alter?
In that location are two mutual reasons why React might not update a component even though its props have changed:
- The props weren't updated correctly via
setState - The reference to the prop stayed the same
As we already saw before, React re-renders a component when you call the setState part to alter the state (or the provided function from the useState hook in function components).
Equally a result, the child components only update when the parent component's state changes with i of those functions.
Directly mutating the props object is not immune since this won't trigger any changes, and React doesn't notice the changes.
this .props.user.name = 'Felix' ; Don't do this!
Instead of irresolute the props like this, y'all demand to alter the state in the parent component.
const Parent = ( ) => { const [user, setUser] = React. useState ( { proper noun: 'Felix' } ) ; const handleInput = ( e ) => { eastward. preventDefault ( ) ; setUser ( { ...user, name: e.target.value, } ) ; } ; return ( < > <input onChange= {handleInput} value= {user.name} / > <Child user= {user} / > < / > ) ; } ; const Child = ( { user } ) => ( <h1> {user.proper noun} < /h1> ) ; It's important to modify the state with the corresponding React functions. You tin can find the Codepen here.
Note how I update the state using setUser, which is the function I go from React.useState. The equivalent to this in course components would be this.setState.
Forcefulness a React component to rerender
In the two years that I've been working with React professionally, I've never come to a indicate where I needed to force a re-return. I encourage you to read the article from the beginning if that's what you're here for because ordinarily there'southward a amend style of dealing with React components that aren't updating.
However, if you absolutely need to strength an update, you lot can do so with the following methods:
Using React's forceUpdate part
This one is the about obvious one. In React class components, you tin can force a re-return past calling this function:
Forcefulness an update in React hooks
In React hooks, the forceUpdate function isn't available. Y'all can force an update without altering the components state with React.useState like this:
const [country, updateState] = React. useState ( ) ; const forceUpdate = React. useCallback ( ( ) => updateState ( { } ) , [ ] ) ; I got this 1 from StackOverflow. You'll probably never need it.
How to optimize re-renders
An instance of inefficient re-renders is when a parent component controls the state of a kid component. Remember: When the country of a component changes, all children will re-render.
I expanded the instance I already used for explaining React.memo to have more nested children. Go ahead and endeavour it out.
The numbers in yellowish are counting the number of times the render function of each component has been executed:
Paints
0
Play effectually with the source code on codepen.
Even though we only updated the state of the blue component, a lot more renders of other components take been triggered.
Controlling when a component should update
React provides us with a few functions to forbid these unnecessary updates.
Permit's have a expect at them, later this, I'll show you some other, more effective manner of improving render performance.
React.memo
The start i, which I already gave away before, is React.memo. I already wrote a more in-depth article on this, merely in summary, information technology's a part that prevents your React Hook components from rendering when the props don't change.
An instance of this in activity looks something similar this:
const TileMemo = React. memo ( ( { children } ) => { let updates = React. useRef ( 0 ) ; return ( <div className = "blackness-tile" > Memo < Updates updates = {updates.current++ } /> {children} </div > ) ; } ) ; There are a few more than things you lot need to know virtually this before using it in product. I recommend you check out my article on React.memo after reading this ane.
The equivalent for React classes is using React.PureComponent.
shouldComponentUpdate
This function is one of React'southward lifecycle functions and allows us to optimize rendering operation by telling React when to update a form component.
Its arguments are the next props and the side by side state that the component is about to render:
shouldComponentUpdate ( nextProps, nextState ) { // return true or false } This function is pretty easy to employ: Returning true causes React to call the render function, returning false prevents this.
Prepare the fundamental attribute
In React, information technology is very common to do the following. Find out what's wrong with it:
<div > { events. map ( effect => < Outcome event = {consequence} /> ) } </div > Hither I forgot to set the key aspect. Most linters will warn you about this, but why is it so important?
In some cases, React relies on the central attribute for identifying components and optimizing performance.
In the case above, if an consequence is being added to the get-go of the assortment, React will think that the first and all the subsequent elements have changed and volition trigger a re-render of those. We can prevent this by calculation a central to the element:
<div > { events. map ( event => < Event upshot = {event} key = {event.id} /> ) } </div > Effort to avoid using the alphabetize of the array as a key and utilize something that identifies the content.
Keys only have to be unique amid siblings.
Structure of your components
An even better manner of improving re-renders is past restructuring your code a fiddling bit.
Exist careful where you place your logic. If y'all put everything in the root component of your awarding, all the React.memo functions in the earth won't assist you to fix your operation issues.
If you place it closer to where the data is used, chances are you don't even need React.memo.
Check out the optimized version of the example and type in some text:
Paints
0
You see that even though the land updates, the other components don't re-render at all.
The just change I made was to move code that handles the state into a seperate component:
const InputSelfHandling = ( ) => { const [text, setText] = React. useState ( '' ) ; return ( <input value = {text} placeholder = "Write something" onChange = { ( e ) => setText (e.target.value) } /> ) ; } ; If you demand to employ the state in other parts of your application, y'all can do so by using React Context or alternatives similar MobX and Redux.
Conclusion
I hope I could give you a improve understanding of how React'south render mechanisms work and what yous can practise to get the most out of this. For this article, I had to do some boosted research about the topic to go a better understanding of how React's return work.
I intend to write more about frontend performance, and so if y'all want to become notified about the latest articles, follow me on Twitter and subscribe to my Email listing.
If you came this far, you'll too want to check out my article near React.memo, which explains the API more in depth, some common pitfalls you could encounter, and why yous shouldn't always apply React.memo. Thank you for reading.
Source: https://felixgerschau.com/react-rerender-components/
Posted by: geemergessee.blogspot.com



0 Response to "How To Determine When A Website Was Last Updated"
Post a Comment